
Најједноставнију падајућу листу у ХТМЛ-у је једноставно креирати помоћу изабране ознаке. Ово је ознака контејнера, ознаке опције су уграђене у њега - оне одређују ставке листе.
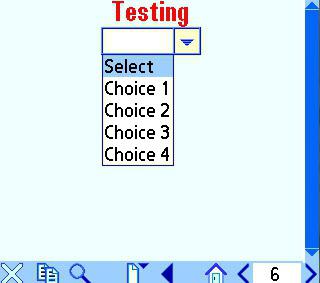
Постоји неколико опција за листе које можетенаправите помоћу селективне ознаке: падајуће листе (опције излазе након што кликну на главно поље или показују курсор на њој) и листу са више избора - у њему корисник може изабрати неколико ставки. Први су чешћи, они су важан елемент навигације модерних локација. Падајућа листа вишеструких селекција може се примијенити, на примјер, у директоријима гдје је потребно одабрати неколико карактеристика производа.

Можете променити изглед и особине листе користећи универзалне и посебне особине.
1. Вишеструки - поставља вишеструки избор.
2. Величина - одређује број видљивих линија на листи, односно висину. И онда све зависи од тога да ли је атрибут вишеструки или не. Ако јесте, а ви не наведете величину, онда ако има више, корисник ће видети све могуће изборе, али ако је више одвојено, приказаће се само једна линија, а остатак посетиоца моћи ће да прочита када притисне икону лифта са десне стране. Ако је наведена висина величине и мања је од броја опција, на десно ће се појавити трака за помицање.
3. Име је име. Спустна листа може да ради без њега, али може бити неопходно да интерактује са управљачем на серверу. По правилу, име и даље означава.
Изабрана ознака нема обавезне атрибуте, за разлику од ознаке опције.

Што се тиче ширине листе, она је подразумевано подешена према дужини најширег текста у листи. Наравно, ширина се може променити користећи ХТМЛ стилове.
То се може учинити користећи ЦСС, на пример,Листа ће се појавити када казете курсор над елементом странице. Одличне могућности за креирање листе обезбеђује ЈаваСцрипт, чији рад је поједностављен од стране библиотеке Јкуери. Спустна листа повезана помоћу ове библиотеке може бити врло сложена, на пример, каскадно. То је, када изаберете ставку у листи ће се појавити на следеће листе, на пример, постоји "Женска одећа" мени (кад пређете дроп врсте одеће), а затим, када је један од врсте, на пример, "Топс" падајући списак са елементима: јакне, Паркови, капути, кратки капути, крзно и сл.

Површно смо набројали главне начине, кадачију помоћ можете направити падајући списак. Наравно, постоји пуно нијансе у ХТМЛ-у, у ЦСС и ЈаваСцрипт-у, који вам омогућавају да промените функционалност и изглед листе.
</ п>